- Home
- Web Development
- Full-Stack vs MEAN Stack vs ME ...

A befuddling word, isn’t that so? You should be a tech-aficionado or a strong financial specialist with a plan to fabricate your next framework utilizing these stacks. You should dive deeper into picking the right stack innovation between Full Stack versus MEAN Stack versus MERN Stack. Then indeed, you arrived on the ideal page. Peruse on!
This point by point article is one of the responses you are searching for picking the right Stack innovation. I’m certain either this data or our ability in web advancement administrations will assist you with extinguishing your ache to flourish in the business and adjust your business to ongoing web improvement patterns.
Numerous advances are accessible in the market that permits application designers to make highlight rich portable applications with extreme attributes. That is when “Stack” wording appeared. Notwithstanding, the Stack can be ordered into: the Stack of Technology and Stack of Applications.
To fabricate applications, you want a pile of various innovations. The market for web and versatile application improvement is growing consistently. There is generally a buzz about picking the best stack for custom application advancement.
As of now, programming programs should have a hearty foundation to support in an unstable climate. Furthermore, designers are liable for picking the right stack for greatest versatility, execution, and adaptability. It is extremely vital that you comprehend what a stack is and the way in which it can bring a universe of chances when conveyed to your task.
To pursue that ideal choice, designers should have clearness about the elements of stacks, cost-viability, and other related benefits.
Tecoreng is a first class cutting edge full stack advancement organization, giving committed full stack engineers. Get the best Full Stack designer at reasonable rates summarizing with every one of your thoughts. Share your prerequisites now!
What Do You Mean by Stack?
Deft advancement is acquiring wide-spread prevalence, and undertakings need to have the best of innovative foundations to use its maximum capacity and augment ROI. By an innovation stack, we allude to a mix of viable advancements and programming dialects.
Improvement stacks are for the most part of two sorts – innovation stack and application stack. These stacks are utilized to construct web and portable applications. The previous is a cross-disciplinary term during the time spent programming advancement.
Basically, stack innovation comprises of reasonable programming language, designs, libraries, devices, systems, and UI/UX arrangements programming.
Along these lines, prior to picking which stack is ideal: Full Stack versus MEAN Stack versus MERN Stack, we prescribe you to think about the accompanying pointers. This will unquestionably assist you with picking the right tech stack for your impending undertaking.
- Get your undertaking necessities and their objective
- Spryness presentation
- Go past undertaking prerequisite for better crowd
- The last advancement cost
Presently you should be pondering, which stack is generally famous? We should start the Full Stack versus MEAN Stack versus MERN Stack war and know which one will be the best web improvement stacks.
How to Choose the Right Stack?
Prior to picking your stack, think about these inquiries:
- What are your task prerequisites?
- Do you need readiness?
- Would you like to surpass past venture prerequisites to get a superior crowd?
- Is your group/organization learned and master in this field?
- Is your advancement group adaptable and adaptable?
- What is the last expense of advancement?
In 2021 in view of the responses to the above questions, the most plausible choices are Full-Stack versus MEAN Stack versus MERN Stack.
How about we dive somewhat more profoundly into every last one of them.
Full-Stack Development
Full Stack innovation alludes to a bunch of instruments and programming dialects that a full stack designer chips away at both the front-end and the back-finish of an application or site. That is to say, Full Stack designers can chip away at Full Stack of an application significance Front End Technology, Back End Development Languages, Version Controlling Systems, Server, APIs, and Database. Subsequently, the name “Full Stack” Developer.
Here, the engineer can plan the best UI/UX and different advances at the backend. The designers start improvement work without any preparation and go up to conveying the whole practical site or application.
Full-stack involves four basic programming arrangements:
I. Frontend
II. Backend
III. Testing
IV. Versatile application
Generally, organizations employ experienced individuals in one of the offices. Notwithstanding, as current working environments advance, the interest for talented competitors in extra innovations additionally increments. A portion of the key skills are given underneath:
- DevOps: CI/CD pipelines, Frontend: CSS, Single page applications like HTML5 and Ajax, JavaScript, Angular, React, TypeScript, and so forth.
- Backend: Python, PHP, NodeJS, ExpressJS, GO, Caching, Django, Middleware, and so on.
- Data set: Postgres, MySQL, MongoDB, SQLite, Clusters and so forth.
- Portable Apps: iOS and Android
- Software Development Life Cycle (SDLC) creation
Normally, full-stack web engineer is answerable for dealing with the task configuration structure. In view of the undertaking necessities, the engineer might switch advancement jobs. Also, since Mern Vs Mean Stack designers are actually learned, they can rapidly distinguish blunders and proposition arrangements across various web engineering streams. Subsequently, full stack advancement is the best decision for little and moderate sized undertakings working in a compartmentalized manner.
Along these lines, numerous associations are thoroughly attempting to employ full stack designers who can assemble the total web or application without any preparation with next to no stopping simultaneously.
Need Developers Who are Capable of Working for Front-end as well as Back-end?
Pick Tecoreng
Full-Stack Benefits
The choice to foster an application utilizing full stack JavaScript improvement depends on the insight and capability of a recruited full-stack engineer and its venture prerequisites. Indeed, here are significant advantages to employ full stack engineers.
Advantages of Full-Stack
Fruitful Team Management – Full stack application advancement lessens the weight of recruiting engineers, making group the executives simpler. You should employ a couple of designers for the turn of events. Along these lines, correspondence becomes simpler with a little group, more straightforwardness, and thoughts can stream openly among colleagues.
Simple to Switch – A full stack designer is adequately flexible to switch between numerous advances at whatever point It’s required. This is particularly significant while dealing with an enormous task, where A/B testing is more powerful than arranging.
Various Technologies Expertise – A full stack software engineer has great information and skill in various advances, similar to front-end, back-end and data set.
Quicker Project Deployment Full-stack web application improvement takes less time than some other advancement type as just less engineers are involved. Thus, they can switch their jobs and complete work in a given time.
Likewise, coming up next are different advantages you can use:
- Simple to switch among frontend and backend advancement relying upon the task necessity
- Regulate plan foundation of the task and work on the necessary level during full stack web application improvement
- Save cost by employing a full-stack developer rather than committed frontend and backend specialists
- Simple to update with the most recent instruments and innovation
- Adaptability to move starting with one assignment then onto the next according to project prerequisite
- The most ideal choice for little and medium endeavors
MEAN Stack Development
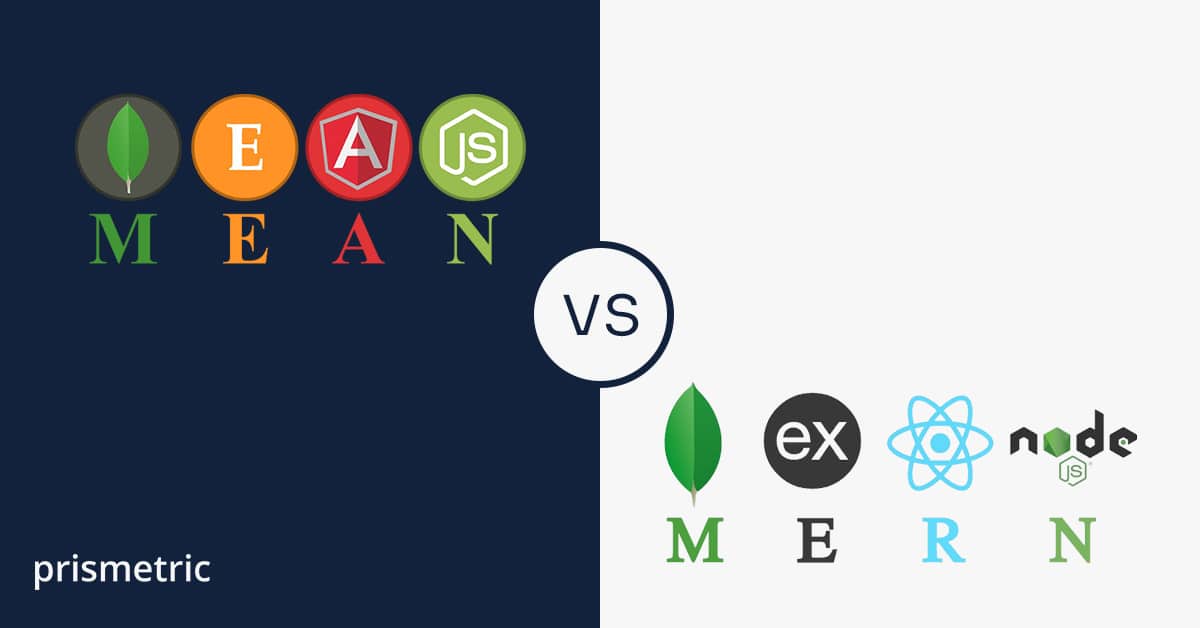
MEAN Stack is a get together of JavaScript-based advances to foster convoluted sites and web applications, both moderate and responsive. MEAN Stack includes MongoDB, Express.js, Angular.js, and Node.js. Put only, MEAN improves on advancement and speeds up the interaction.
MEAN Stack is generally acknowledged across ventures, and designers are popular. The engineers partake in the advantages of a few viable time streamlining apparatuses for framework organization. MEAN Stack engineers likewise ensure web applications, sites, and APIs are sent effectively and settle complex advancement challenges.
MEAN stack engineers are likewise sought after since they work with an innovation that permits them to deliver elite execution computerized arrangements that rush to assemble and execute.
Many large organizations like Shutterstock, Tumblr, Forbes, YouTube, Flick, and PayTm utilize the MEAN stack for their portable applications. These are the best MEAN stack projects lately.
MEAN Stack Components
- MongoDB: Document-based NoSQL data set utilized for information capacity as JSON records
- Express.js: Back-end web application that sudden spikes in demand for Node.js
- Rakish: Best front-end web system that runs JS code in client’s program
- Node.js: It is a JS runtime climate to execute backend applications in JS
MEAN Stack Benefits
Advantages of MEAN Stack
Adaptable Development – MEAN stack engineers are flexible and capable as they can undoubtedly switch among waiter and client-side activities. Also, they approach a standard coding language, which further improves on the advancement interaction.
Isomorphic Coding – MEAN stack designers influence the codebase sharing element, so they don’t need to compose separate code for iOS and Android applications. This permits them to compose a code once and execute it for the two stages separately. This is alluded to as isomorphic coding – an inborn element of MEAN web stack advancement. It additionally implies advancement time and cost will be diminished.
Quicker Development Speed – With MEAN web stack improvement, designers can assemble an application rapidly. This capacity to fabricate the arrangement all the more rapidly is particularly helpful while fostering the MVP variant of the application.
Versatile Testing – The applications made utilizing the MEAN stack are likewise more straightforward to test, very much like improvement testing. Besides, assume the engineers are utilizing cloud-based answers for create and test the arrangement. Experiencing the same thing, it is additionally easier than whatever they will insight while utilizing different innovations to foster a similar arrangement.
Likewise, coming up next are different advantages you can use with MEAN Stack improvement:
- Covers the whole web improvement cycle from frontend to backend advancement, i.e., client-side and server-side, with JavaScript
- Model View Controller (MVC) engineering support for a smooth course of improvement
- Opposes excess snort work to keep web application advancement coordinated
- Outwit MongoDB, Angular JS, Node.JS, and Express.JS – 4 excellent advancements
- An implicit broad instrument testing suite
- An open-source system upheld by phenomenal local area support
MERN Stack Development
MERN is a well known JavaScript stack utilized for the course of advancement. MERN Stack is a mix of the most recent advances utilized for making premium web applications. These applications are created utilizing various systems, data sets, libraries, from there, the sky is the limit.
It contains a few open-source parts like MongoDB, React, Node.js, and Express.js. These parts assist with giving start to finish system backing to engineers.
MERN Stack is quick becoming famous, and it is a strong innovation to utilize. MERN Stack includes the advances like:
- MongoDB: It is an open-source, report based data set
- Express.js: It is a quick and moderate web system utilized for Node.js
- Respond: It is a frontend JavaScript library used to fabricate UIs
- Node.js: Built on Chrome’s V8 JavaScript motor, it is a JavaScript runtime and carries it to the server
There are numerous similitudes between the MEAN stack and the MERN stack. Notwithstanding, the main distinction is that while the MEAN stack involves Angular apparatuses for building frontend web applications, the MERN stack utilizes React all things being equal.
Many enormous undertakings like Facebook, Instagram, WhatsApp, DropBox, and Netflix are utilizing the versatile applications worked with MERN Stack.
MERN Stack Benefits
Benefits of MERN
MongoDB Benefits As we know, MongoDB is utilized as a data set administration and improvement arrangement in the MERN stack advancement. This permits designers to store information in adaptable JSON record archives. Consequently, designers find it more straightforward to join information with JSON-like record stockpiling.
Dynamic Schema MERN stack advancements furnish an adaptable information model with a powerful outline. These highlights think of strong GUI and order line instruments. At long last, engineers observe that the MERN stack innovation is quicker, better, and more tweaked to assemble applications.
Start to finish Development Developers can utilize the MERN stack to work in a full-stack improvement climate. At the end of the day, they get all that they need to construct full-versatile applications, including the most recent frontend improvement devices and advancements, squarely in the stack.
Adaptable and Scalable MERN stack engineers will see the value in scaling the arrangement on a case by case basis while working with this innovation stack. Additionally, it likewise gives a ton of adaptability with regards to creating arrangements while keeping up with consistency across server farms.
Likewise, coming up next are different advantages you can use with MERN Stack improvement:
- Covers total web advancement cycle from frontend to backend with JavaScript
- Upholds MVC design for a smooth improvement process
- As it is a JavaScript stack, engineers must be ace in JSON and JavaScript
- Mix of the best innovations – MongoDB, React, Node.js and Express.js
- Offers broad implicit suite to test instruments
- It is an open-source structure upheld by local area support
Factors Affecting Your Decision
The principle contrast among MEAN and MERN Stack is that the previous purposes Angular, while the last option utilizes React JS.
Precise JS offers more noteworthy dependability to the stage to keep up with deliberation in the code and oversee project documents. ReactJS, then again, permits code improvement on a quick scale.
Presently, how about we check a more extensive viewpoint out:
Venture level Projects: Do you need to construct an endeavor even out application like LinkedIn? All things considered, you should keep a total engineering. That is the justification for why the MEAN stack is more liked. It gives a coordinated system that upholds MVC engineering. Despite the fact that MERN backs MVC configuration, just MEAN makes it simpler to deal with the coding and update.
UI Essentials: If you are searching for a refined UI at this point straightforward enough to deliver an application, go for the MERN structure. It creates an edge to show on the screen and guarantee consistent client cooperation.
Outsider Support: MEAN purposes Angular that accompanies a default component to help both HTTP calls and associate with the backend. Going against the norm, React involves libraries acquire comparable usefulness. MEAN likewise cares for outsider expansions, while MERN needs extra arrangement.
Huge scope Apps: MEAN stack is an ideal decision for any eCommerce-based project. It goes about as the foundation of all powerful web applications and acquaints a precise strategy with make models. MEAN web stack is likewise appropriate for full-stack improvement systems and enormous scope projects.
Specialty Projects: MERN stack has the capacity to permit designers to construct and convey applications right from ground-zero. Respond makes it simpler to deal with quick information changes while conveying a splendid UI. MERN is best for more modest example projects, be it single-page applications or versatile applications.
Thus, no structure is the ideal solution to all business targets. You should explore every one of the elements, coordinate them with the fast improvement prerequisites, and pick persistently.
The Difference Between MEAN Stack versus MERN Stack
Presently you can find out about the contrast between MEAN Stack and MERN Stack stream from the distinction among Angular and React. Indeed, you got the right! Further, you can peruse the nitty gritty examinations between Angular versus React in our aide with the reward correlation with Vue.
Anyway, is MERN Stack better compared to MEAN Stack? How about we read the critical contrast exhaustively here.
Is it true that you are Still in a Dilemma concerning Which Technology Stack to Choose?
Ask Our Experts
Prominence of the MEAN Stack versus MERN Stack
You would need to pick a well known and popular innovation stack for the web improvement project. In any case, observing flexible engineers increments assuming you go with a famous stack innovation since numerous designers would know about it.
As a matter of fact, the fame of Angular versus React has pushed MEAN versus MERN Stack notoriety. AngularJS structure has been all over the planet for some time and acquired fame for responsive web application improvement. Notwithstanding, React has ended up being a distinct advantage for front-end advancement lately.
According to the report by HackerRank Developer Skills, Angular was the most well known web structure in the engineers local area, with 30% of designers studied expressing that they knew about it. Nonetheless, 26% of designers expressed that they knew React, making React to get the second spot.
Indeed, the situation got changed in 2019. A similar report saw that as 30% of designers were anxious to learn React system. This came to the well known one. In any case, the quantity of Angular designers dropped to 20%, demonstrating that React has outperformed its fame contrasted with Angular.
Assuming that we talk about the new situation, React has acquired colossal prominence and most cherished system, with 74.5% of reviewed engineers liking to utilize it. Then again, Angular has 57.6% of designers, which hauls it down to ninth position.
More or less, we can say that Angular and React are both exceptionally well known and renowned. Notwithstanding, it turns out to be exceptionally simpler to enlist React engineers than Angular designers.
Which Stack Should You Choose for Your
Next Project?
Along these lines, presently, on the off chance that I talk about the last stack champ – Full Stack versus MEAN Stack versus MERN Stack, each of the three Stack advances are brilliant on their way. To pick the best and reasonable Stack for versatile and web application improvement, you ought to zero in on different elements like undertaking necessities, highlights, functionalities, and the sky is the limit from there.
Besides, you might find it hard to put resources into a devoted undertaking with a wide decision of innovation stacks accessible on the lookout. The general venture necessities will drive your choice to pick the innovation stack with an intensive investigation.
More or less, there’s no ideal stack in the web advancement business. To pick the best stack, you should get the necessities of the venture and your optimal financial plan. You might counsel a main full stack advancement organization to exhort you on picking the best MEAN stack designer or MERN stack engineer and assist it with lining up with your business objectives.